"We do not detect any structured data on your site", itulah yang tampil ketika kita melihat di google webmaster ketika kita sudah masukkan opencart toko online yang kita punya, dan ini menjadi masalah, karena Google tidak mengerti konten yang ada di website toko online yang ingin kita masukkan ke dalam search engine google (lihat Juga Structured Data Untuk Blogspot pada artikel sebelumnya), dan ini sangat berpengaruh terhadap pencarian di google.
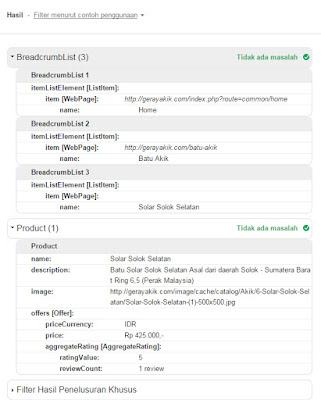
Lalu bagaimana caranya agar structur data opencart yang kita punya tampil di websmater tools, seperti gambar dibawah ini.
Dari gambar diatas dapat dilihat bahwa opencart yang kita punya bisa dipasang seperti Breadcrumb kemudian descripsi untuk produk selain itu juga untuk title produk juga tampil bahkan kita bisa juga tambahkan seperti gambar atau image yang sangat membantu untuk pencarian gambar di pencarian google dan juga kita bisa tambahkan mata uang, harga dan juga untuk rating setiap produk yang direview oleh customer kita, baiklah untuk tidak memperpanjang cerita langsung saja kita mencoba dengan mengambil file yang ada di sini Opencart Structured Data
Setelah mendapatkan kode di atas maka kita hanya menambahkan kode tersebut ke dalam file product.tpl yang ada di opencat yang kita punya, mungkin juga saya menambahkan kode yang sama dibawah ini :
<div itemscope itemtype="http://schema.org/Product" style="display: none;">
<div itemprop="name"><?php echo $heading_title; ?></div>
<div itemprop="description"><?php echo $description; ?></div>
<img itemprop="image" src="<?php echo $popup; ?>"/>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<meta itemprop="priceCurrency" content="IDR" />
<span itemprop="price"><?php if ($special) echo $special; else echo $price; ?></span>
<?php $i = 1; { ?>
<?php if ($rating < $i) { ?>
<span class="fa fa-stack"><i class="fa fa-star-o fa-stack-1x"></i></span>
<?php } else { ?>
<span itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue"><?php echo $rating; ?></span>
<span itemprop="reviewCount"><?php echo $reviews; ?></span></span>
<?php } ?><?php } ?>
</div>
</div>
Dari kode di atas dapat dijelaskan bahwa kita bisa menampilkan itemprop='name" untuk judul produk atau title produk kemudian baris selanjutnya kita dapat menampilkan descripsi (itemprop="description") dari produk, setelah itu kita juga ingin menampilkan image (gambar produk) (img itemprop="image"), dan kode selanjutnya kita ingin menampilkan mata uang dari toko online kita (meta itemprop="priceCurrency" disini saya menggunakan IDR karena mata uang Rupiah) dan juga kita ingin menampilkan Price atau Harga produk seperti kode (itemprop="price") dan keterangan kode selanjutnya adalah tentang rating dari review yang diberikan oleh pengguna atau customer toko online kita, disana dijelaskan bahwa jika tidak ada rating maka tidak akan menampilkan rating untuk produk dan jika ada rating maka rating akan tampil dan juga jumlah pengguna yang memberikan rating, mungkin bisa anda lihat dan sinkronkan antara gambar paling di atas dengan kode tersebut, jika telah siap maka yang pertama Anda lakukan adalah backup dahulu file product.tpl bawaan agar mudah nanti dikembalikan, setelah itu anda copy dan tambahkan didalam file product.tpl yang ada di dalam template opencart (saya sudah mencoba di opencart v.2 ke atas). tambahkan kode di atas setelah kode dibawah ini:
<div id="content" class="<?php echo $class; ?>">
Setelah Anda copy maka bukalah link berikut untuk menguji struktured data opencart atau toko online yang kita punya. https://developers.google.com/structured-data/testing-tool/
untuk mengujinya masukkan salah satu link produk opencart Anda dan lihat hasilnya.
Untuk Breadcrumb Opencart Agar tampil di structured data google Anda dapat lihat kode dibawah ini :
<?php echo $header; ?>
<div class="container">
<ul class="breadcrumb" style="display: none;">
<?php foreach ($breadcrumbs as $breadcrumb) { ?>
<ol vocab="http://schema.org/" typeof="BreadcrumbList">
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage" href="<?php echo $breadcrumb['href']; ?>"><span property="name"><?php echo $breadcrumb['text']; ?></span></a></li>
</ol>
<?php } ?>
</ul>
<ul class="breadcrumb">
<?php foreach ($breadcrumbs as $breadcrumb) { ?>
<li><a href="<?php echo $breadcrumb['href']; ?>"><?php echo $breadcrumb['text']; ?></a></li>
<?php } ?>
</ul>
Copy file diatas dan Anda timpa kode yang sama seperti dibawah ini (di baris pertama hingga baris ke 7) lihat kode dibawah ini dan timpa (replace) kode tersebut dengan kode di atas.
<?php echo $header; ?>
<div class="container">
<ul class="breadcrumb">
<?php foreach ($breadcrumbs as $breadcrumb) { ?>
<li><a href="<?php echo $breadcrumb['href']; ?>"><?php echo $breadcrumb['text']; ?></a></li>
<?php } ?>
</ul>
Setelah Anda timpa atau replace dan simpan lalu silahkan lagi coba cek di alat pengujian structured data yang google sediakan lihat linknya di atas.
Untuk membantu lebih jelas silahkan ikuti caranya seperti video opencart structured data berikut ini :
Setelah berhasil maka kita tunggu sekitar 1 hingga 2 minggu untuk google webmaster tools untuk melakukan pekerjaannya hingga tampil, kita hanya menunggu. Sekian dulu saat ini, silahkan berkomentar untuk berdiskusi menyelesaikan masalah yang satu ini.