 Cara yang benar dalam mengatasi permasalahan dan kesalahan yang terjadi saat blogspot kita di Testing Tools di Google structured Data, mungkin bagi kita yang pernah mencoba salah satu tools yang disediakan oleh google untuk menguji stuktur data sebuah website baik itu blogspot maupun yang lainnya, nah disini saya akan mencoba berbagi cara mengatasinya, karena ada beberapa permasalahan yang terjadi ketika blogspot kita di test di tools ini.
Cara yang benar dalam mengatasi permasalahan dan kesalahan yang terjadi saat blogspot kita di Testing Tools di Google structured Data, mungkin bagi kita yang pernah mencoba salah satu tools yang disediakan oleh google untuk menguji stuktur data sebuah website baik itu blogspot maupun yang lainnya, nah disini saya akan mencoba berbagi cara mengatasinya, karena ada beberapa permasalahan yang terjadi ketika blogspot kita di test di tools ini.
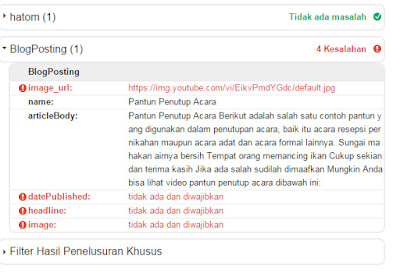
Untuk mengujinya kita bisa lakukan di tempat ini Google Structured Data Testing Tool dan coba uji struktur data web kamu disini, dan saya sekarang khusus menceritakan tentang blogger atau blog dari blogspot. setelah Anda coba halaman web utama dan adakah yang mendapatkan masalah seperti gambar dibawah ini?
Coba kita lihat pada gambar di atas terlihat ada 4 kesalahan, sekarang yang kita atasi adalah image_url dan image (Properti image_url tidak dikenali oleh google untuk objek dengan jenis BlogPosting / Untuk !image: ada pesan Nilai untuk bidang image diwajibkan diwajibkan oleh !cuplikan Kaya) untuk mengatasi adalah buka template Anda cari kode berikut : "itemprop='image_url'" untuk mengatasinya adalah hilangkan tulisan _url pada image sehingga menjadi "itemprop=;image'" tanpa tanda kutip dua, setelah itu simpan template dan coba lagi test struktur datanya,
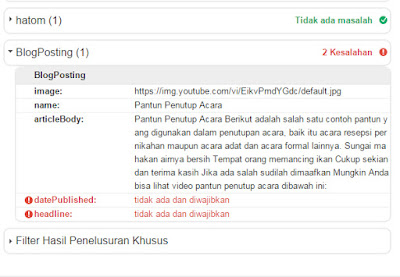
Lihat gambar diatas maka permasalahan image_url dan image di atas sudah teratasi, namun itu untuk halaman utama, lalu bagaimana jika ulr postingan kita atau url artikel yang kita testing tools google data sekarang, dan lihat apa yang terjadi. jika saya test pada postingan atau artikel maka hasilnya adalah seperti dibawah ini:
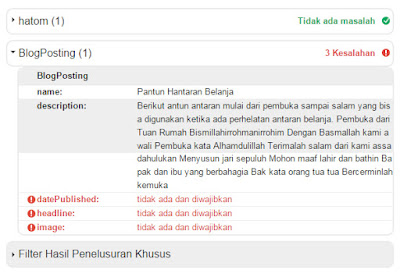
Ada 3 kesalahan di ketemukan dan image masih bermasalah pada postingan, lalu bagaimana mengatasinya, sebelumnya cari kode berikut pada template blog :
<b:if cond='data:post.thumbnailUrl'>
<meta expr:content='data:post.thumbnailUrl' itemprop='image'/>
</b:if>
Nah berikut kode nya Anda copy dan paste dan himpit kode diatas dengan kode dibawah ini, cara ini sekaligus mengatasi kesalahan Headline seperti gambar di atas berikut kodenya:
<b:if cond='data:post.thumbnailUrl'>
<h2 itemprop='headline'><data:blog.pageTitle/></h2>
<meta expr:content='data:post.thumbnailUrl' itemprop='image'/>
<b:else/>
<meta content='masukkan url gambar yang diinginkan' itemprop='image'/>
<h2 itemprop='headline'><data:blog.pageTitle/></h2>
</b:if>
pada kode diatas masukkan url photo yang Anda inginkan. Setelah di copy dan himpit beberapa kode seperti diatas, sekarang coba lakukan lagu testing google dan hasilnya apakah seperti dibawah ini
dan sekarang headline dan image sudah teratasi, nah sekarang masih ada satu kesalahan lagi yaitu datePublished tidak ada dan diwajibkan atau Nilai untuk bidang datePublished diwajibkan, bagaimana cara untuk mengatasinya, yaitu Anda cari kata "timestamp" pada kode dibawah ini.
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601' itemprop='datePublished'><data:post.timestamp/></abbr></a>
Maka tulisan "timestamp" diganti dengan "dateHeader" seperti berikut :
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601' itemprop='datePublished'><data:post.dateHeader/></abbr></a>
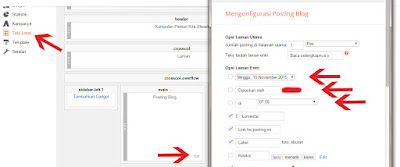
Setelah di coba ulang dan hasilnya seperti diatas masih ada kesalahan karena setelan bahasa dan pemformatan coba ganti bahasa blog Anda dengan bahasa Inggris (Amerika Serikat) - English(United States). jika tidak ingin ganti bahasa coba Format Header Tanggal saja diganti lihat gambar dibawah ini dan setelah itu coba dicek kembali:
Lihat dan masalah datepublished sudah teratasi, namun sebelum itu setting seperti berikut Mengonfigurasi Posting Blog.
<meta expr:content='data:blog.blogId' itemprop='articleBody/aiaBlogId'/> <meta expr:content='data:post.id' itemprop='articleBody/aiaPostId'/>
Maka tulisan 'articleBopdy/aiaBlogId' dan articleBody/aiaPostId' dihapus saja tanda kutip satunya jangan. dan jika ada juga seperti kode berikut maka yang dihapus adalah tulisan BlogId dan PostId saja.
<meta expr:content='data:blog.blogId' itemprop='blogId'/> <meta expr:content='data:post.id' itemprop='postId'/>
Dua hal di atas terjadi mungkin karena plugin yang menggunakan ID seperti facebook fb admin, dan lainnya.
Untuk selengkapnya dan selanjtunya dapat lihat pada video cara mengatasi kesalahan saat testing tools google structured data :